
Lubecka Law
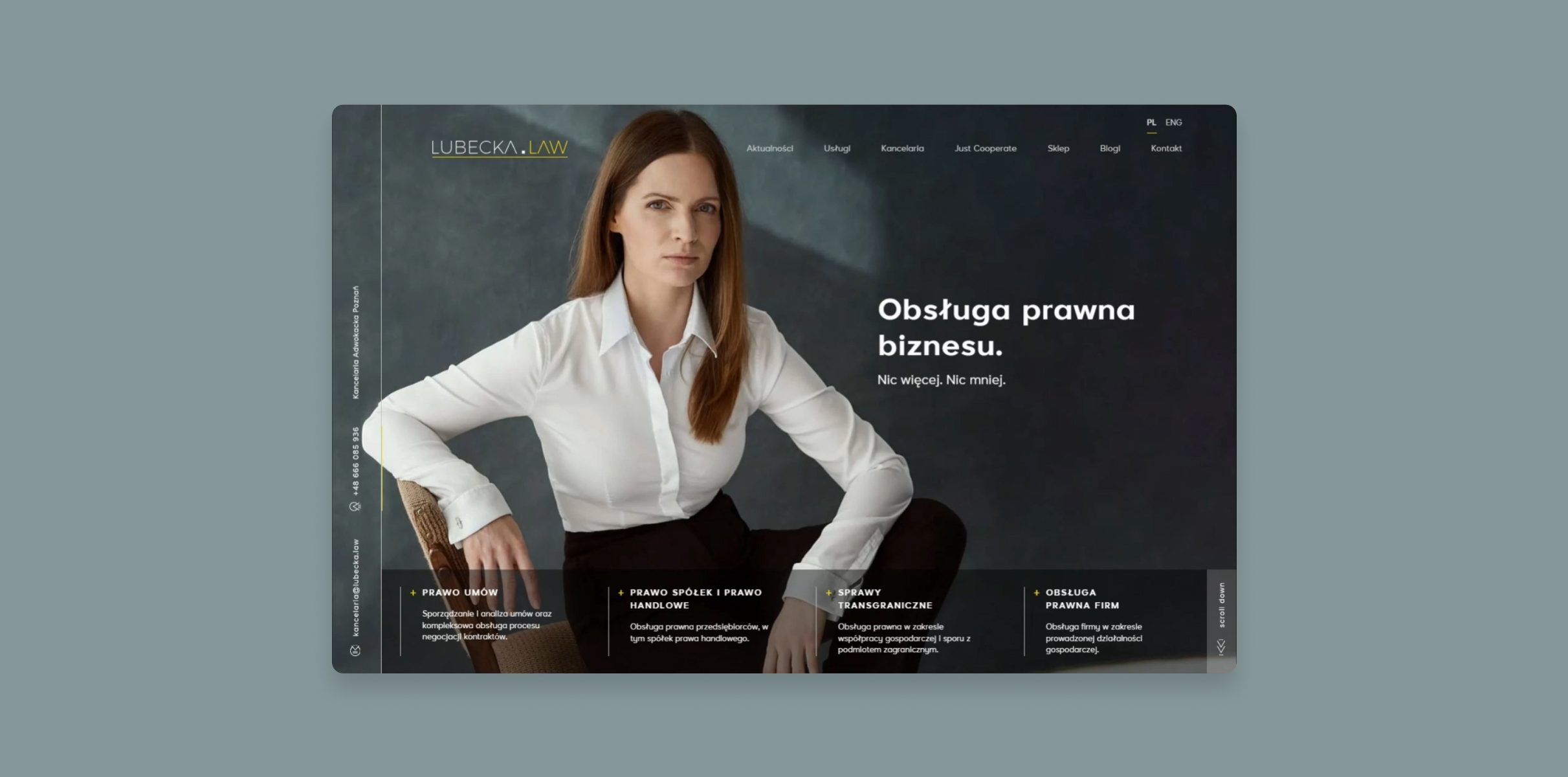
The aim of the project was to create a comprehensive portal for a law firm with a business focus. Our priority was to ensure that both the content background and the design of the site would together contribute to giving the firm a professional and convincing image.
Through the careful design of the portal, we wanted to provide the client with an effective tool for communicating with its existing and potential clients.
- INDUSTRY Law
- OUR ROLE UX & UI, Design
- CLIENT Lubecka Law
About the project
Lubecka Law is a renowned partner in the area of legal and business consulting, offering comprehensive legal services in various fields, including business, manufacturing, sales and many others. The law firm’s main objective is not only to respond to clients’ current needs, but also to anticipate future challenges and opportunities that may arise during the development of their businesses.
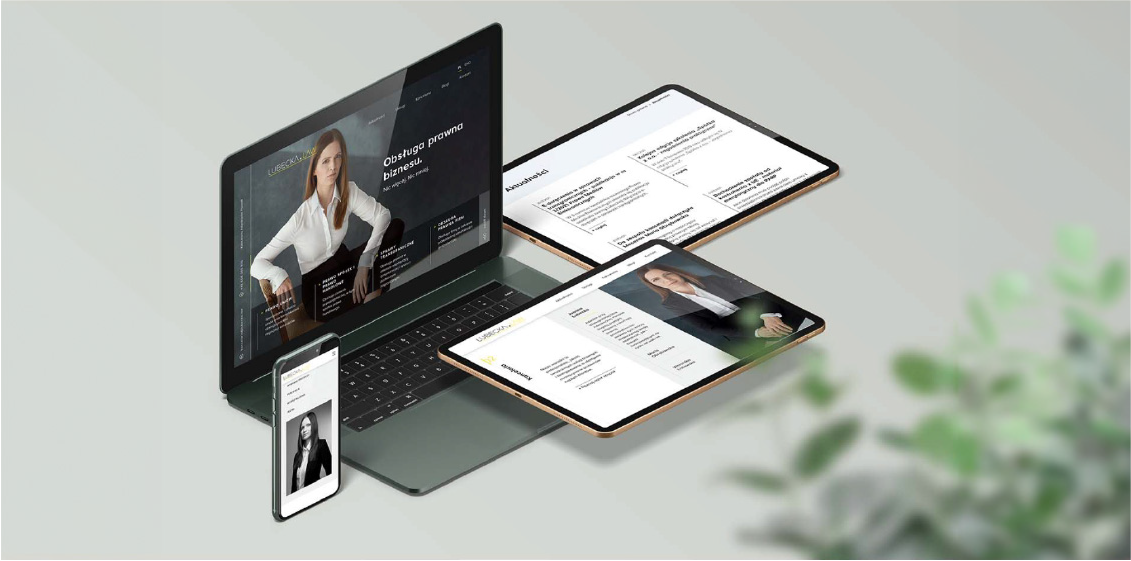
The project focused on ensuring that both the content presented on the website and its design emphasised the client’s clear and professional approach to legal services. An extremely important element of the project was the photo shoot that was carried out, which was crucial to the final look of the website. We strived to maintain consistency between content and design in order to build a coherent and convincing image of the law firm.
Implementation process
We designed a comprehensive law firm portal with a business focus. We prepared it for implementation in such a way that both the content available on the website and its design emphasised a simple and professional approach to legal services. The photo shoot that accompanied the implementation of the project was a key element influencing the final look of the site. We strove for a particular consistency between the two aspects.
We wanted to design convenient transitions from the blog section to the services section, taking into account the fact that the legal blog generates great SEO results, directing users directly to the contact form. It is also worth noting that the design we created is timeless, while keeping up with current trends and design requirements.
1. Gathering inspiration and determining graphic direction
We started the project by analysing the inspirations and determining the main graphic directions we wanted to follow.
2. Designing an interactive UX mock-up
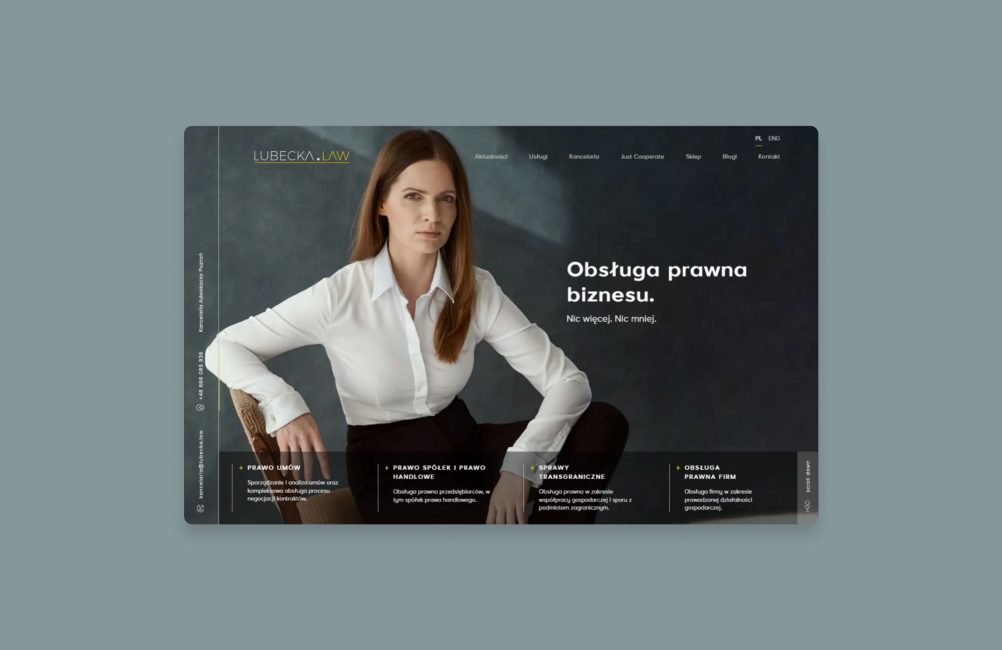
We created an interactive UX mock-up, designed for desktop and mobile screens. We defined the layout scheme for the various elements on the site and verified the content and initial state of the portal system, even before taking the graphics into account.
3. Design, or UI Design
Using the previously prepared mock-up and moodboard, we developed the UI Design for the desktop and mobile versions. We took care to carefully align the design with the law firm’s Corporate Identity (CI) and the available and planned content in the form of images, video and text.