
Lubecka Law
Celem projektu było stworzenie kompleksowego portalu dla kancelarii prawnej, o charakterze biznesowym. Naszym priorytetem było zapewnienie, że zarówno zaplecze contentowe, jak i design witryny, wspólnie przyczynią się do nadania firmie profesjonalnego i przekonującego wizerunku.
Poprzez staranne zaprojektowanie portalu, pragnęliśmy zapewnić klientowi efektywne narzędzie do komunikacji z jego obecnymi i potencjalnymi klientami.
- BRANŻA Prawnicza
- NASZE ZADANIE UX & UI Design
- KLIENT Lubecka Law
O projekcie
Kancelaria prawna Lubecka Law to renomowany partner w obszarze doradztwa prawno-biznesowego, który oferuje wszechstronną obsługę prawną w różnych dziedzinach, w tym przedsiębiorstw, produkcji, sprzedaży oraz wielu innych. Głównym celem kancelarii jest nie tylko reagowanie na bieżące potrzeby klientów, ale także antycypowanie przyszłych wyzwań i możliwości, które mogą się pojawić w trakcie rozwoju ich przedsiębiorstw.
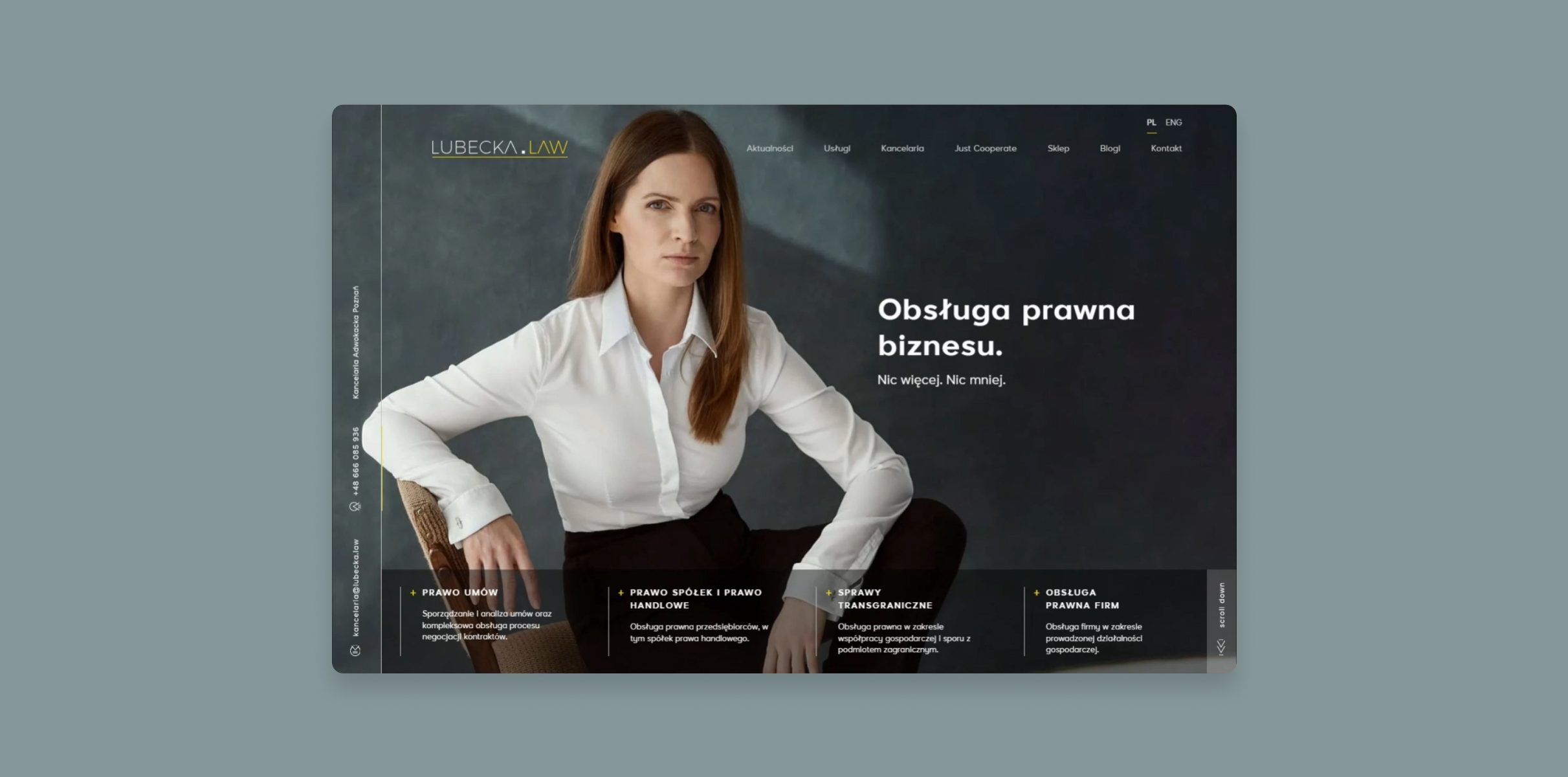
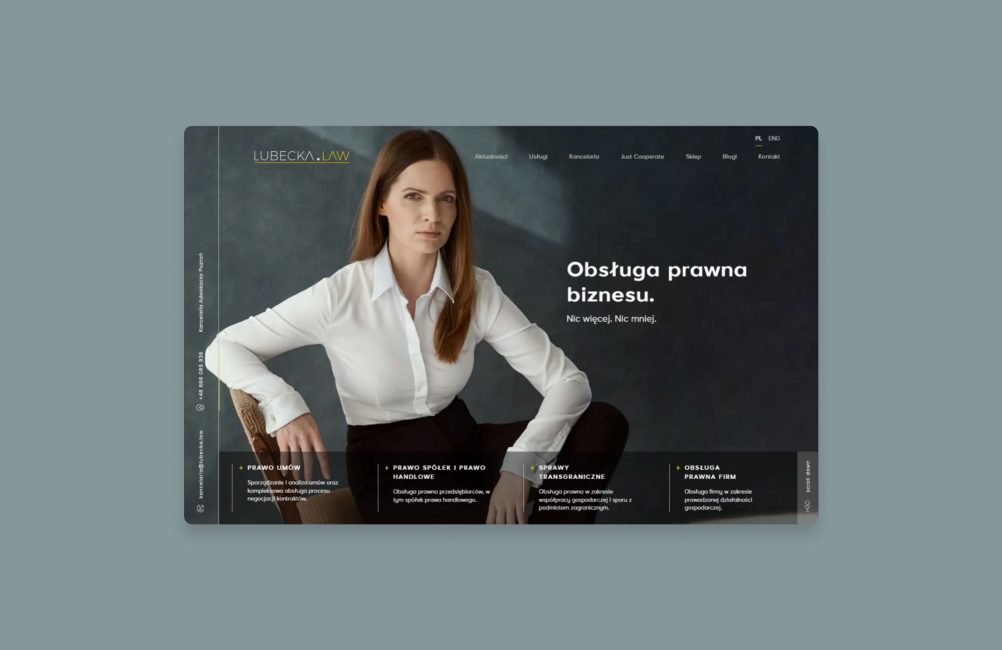
Projekt skupiał się na zapewnieniu, że zarówno zawartość prezentowana na stronie, jak i jej design, będą podkreślać klarowne i profesjonalne podejście klienta do obsługi prawnej. Wyjątkowo ważnym elementem projektu była przeprowadzona sesja zdjęciowa, która miała kluczowe znaczenie dla ostatecznego wyglądu witryny. Dążyliśmy do utrzymania spójności pomiędzy treściami a designem, tak aby zbudować spójny i przekonujący wizerunek kancelarii.
Proces realizacji
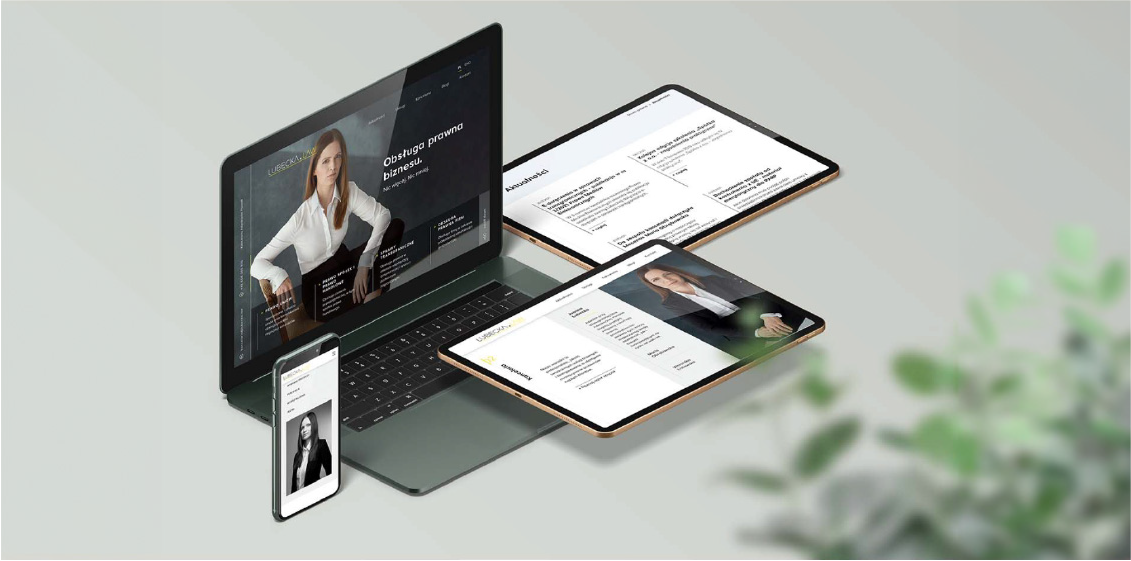
Zaprojektowaliśmy kompleksowy portal kancelarii prawnej, o charakterze biznesowym. Przygotowaliśmy go do wdrożenia, w taki sposób, aby zarówno treści dostępne na stronie, jak i jej design, podkreślały proste i profesjonalne podejście do obsługi prawnej. Sesja zdjęciowa, która towarzyszyła realizacji projektu, stanowiła kluczowy element wpływający na finalny wygląd witryny. Dążyliśmy do zachowania szczególnej spójności między tymi dwoma aspektami.
Zależało nam na zaprojektowaniu wygodnych przejść z sekcji blogów do sekcji usług, uwzględniając fakt, że blog prawniczy generuje świetne wyniki SEO, kierujące użytkowników bezpośrednio do formularza kontaktowego. Warto również zaznaczyć, że stworzony przez nas design jest ponadczasowy, nadążając jednocześnie za aktualnymi trendami oraz wymogami projektowymi.
1. Zbieranie inspiracji i określenie kierunku graficznego
Rozpoczęliśmy projekt od analizy inspiracji i ustalenia głównych kierunków graficznych, którymi chcemy podążać.
2. Projektowanie interaktywnej makiety UX
Stworzyliśmy interaktywną makietę UX, przeznaczoną na desktop oraz ekran mobilny. Określiliśmy schemat rozmieszczenia poszczególnych elementów na stronie oraz zweryfikowaliśmy treści i wstępny stan systemu portalu, jeszcze przed uwzględnieniem grafik.
3. Projektowanie, czyli UI Design
Posiłkując się wcześniej przygotowaną makietą oraz moodboardem, opracowaliśmy UI Design dla wersji desktopowej i mobilnej. Zadbaliśmy o to, aby starannie dostosować design do Corporate Identity (CI) kancelarii i dostępnych oraz planowanych treści w postaci zdjęć, wideo i tekstów.